Initial Ideas&Development
Subsequently, I sketched my homepage,Identify what you want to display and name it: Flora's fashion design, then design a logo next to Heading. The second step, in order to make my page classified, I designed a website navigation in the upper right corner of the home page.
The third step, I designed my home page layout, I wanted to use the size of picture asymmetry.
Blow is my plan.1 for my homepage.
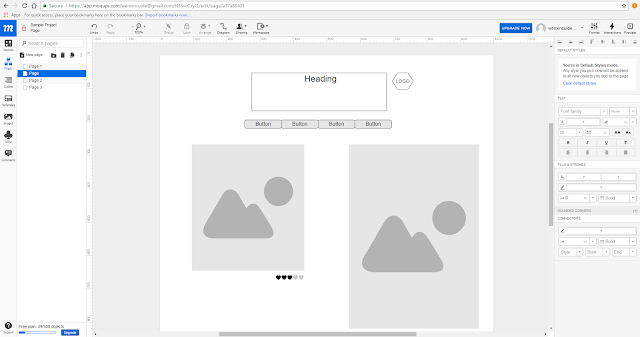
The fourth step, I used moqups to design my own website layout,firstly I put catalogues section at the top of this page, then I put introduction and web logo blew the catalogues, after that I put two of my best design pictures on the center of this page to attract people's attention.
This is an introduction page which is to introduce myself. On the left hand side is text introduction and the right hand side is a photo of myself. Then the catalogues section and web logo will be at the top of this page.
Reflection
In my web design, I take into account the user's visual enjoyment, I designed a more concise page, the use of pale theme color, and then a small amount of bright colors embellishment. Finally,improve every element and detail to ensure that the page effect of good quality.
Research
At the same time, I researched some portfolio & CV website template in WIX. I will examine this template below. Below is rundown of some of the benefits of simplified website designs, as well as some easy techniques for simplifying our own web design process.
Firstly there are some CV page templates, most of them are colorful and simple. Some of them selected the photo of themselves to put on this page, but others may selected most attractive pictures on it.
This is one of the template's home page on the WIX. They selected some interesting pictures at the center of this page, and put the catalogues section at the top of this page and the title blew it.
This is another template's home page on the WIX. They selected some one most interesting pictures at the center of this page, and put the catalogues section at the top of this page and the title blew it.
This is another template's home page on the WIX. They selected some one most interesting pictures as a background of this page, and put the catalogues section at the top of this page and the title blew it.
Reflection
after the research I got more ideas about how to design a website, like how to do a basic layout of the web pages and how to use colors on the pages. Then I also learned a good web design should keep sample and easy to read. For my won web page design I may use vertical design style, because I think it is really simple and easy to read for audiences.
WIX
I started designing my home page with CATIA. Initially, I set a blank page, then set it inside a width of 980PX content area.
Subsequently, I designed a heading and subheading about my theme and my name with a nice mddle navigation area.
This is my initial design for my title.
Then,I uploaded my own Logo on my website and placed it on the right side of heading, and I personally liked the asymmetrical style.
This picture demonstrate effect of my top web page. This is a simple style that is easy for users to read, and users can quickly know what type of page it is and browse quickly.
Then, I wanted change my web background, therefore I uploaded a background picture that I took. Then I changed the new picture to my background.
next, I wrote a brief introduction for my website with cordial greetings, it could give user a good experience and attract they look my other work.
Finally, I selected some of my previous work, with a simple and neat arrangement,This makes the user at a glance, not only highlight the theme, enhance the beauty, but also make the page looks more harmonious.
Reflection
Through this Project,I learned current standard for width of web designs is 960px, which isn't respected everywhere but it is thought tend to look the best on the majority of resolutions as well as a good web design is not only eye appealing, it's usable, intuitive, simple in hierarchy yet complex enough to keep the user interested. A good web design include good typography, colors scheme, textures, layouts images disposal and so on. Moreover, consistency is key in web design. Overall, I obtain a lot of experience for designing web pages.






















Good work, please also upload your Hand Sketch of the Wireframe design. Add commentary and description.
ReplyDeleteAlso please add the Homework blog post.